Video Embed Extension
Video Embed can be extended using a webhook function framework to add new features and functions or update existing features, UI, and UX. External CSS and JavaScript libraries can be integrated with video embeds and executed with associated video room events.
Overview
Application developers need an additional interface to help them extend video embed by adding new features, updating the UI, and enhancing the UX of its existing features. EnableX introduces a webhook function framework to meet this requirement. The framework helps applictaion developers write code blocks associated with a specific event in a video room and makes them available at runtime during video sessions.
Type of Code Inserts
EnableX allows the following external code inserts into the video embed code:
Third-Party JavaScript File
A third-party server-hosted JavaScript file URL. The JavaScript file is included in HTML HEAD to make it available at the browser endpoint for execution.
Note:
- The URL of the JavaScript file can contain a path to a web server or a CDN endpoint.
- The URL must be hosted on https.
- The host must be CORS-enabled.
Sample Code
<html lang="en"><head><script src="https://YOUR-URL-TO-JS-LIB"></script></head><body></body></html>
Third-Party CSS File
A third-party server-hosted CSS file will be included in HTML HEAD to make it available at the browser endpoint for rendering.
Note:
- The URL of the CSS file can contain a path to a web server or a CDN endpoint.
- The URL must be hosted on https.
Sample Code
<html lang="en"><head><link rel="stylesheet" href="https://YOUR-URL-TO-CSS-FILE"></script></head><body></body></html>
Set Up Code Inserts
Both types of code inserts (third-party JavaScript and CSS file) can be configured through the EnableX portal. A new tool or form has been introduced to help you add the URLs of JavaScript and CSS files.
- Log in to the EnableX portal.
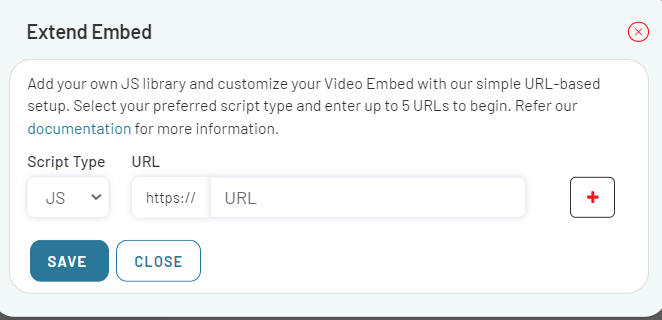
- Navigate and click the Extend Embed tab.
- Select your preferred Script Type (such as JS and CSS).
- Enter up to 5 URLs, starting with https://, to include the necessary JavaScript libraries.
- Enter the URLs (up to 5) that point to your desired JS or CSS libraries, starting with https://.

Note:
- You can add a maximum of 10 external files to Video Embed.
- You can add standard JavaScript libraries, CSS, and so on.
- You can write custom JavaScript and CSS files.
Programming Interface
You can access all global variables and connected room objects using external inserts. The room object further allows you to access all Web SDK methods and event notifications that you can work on to add new features or update existing features/UX.
Note: If you want to add or update new features based on EnableX Web SDK, see our Web SDK documentation.
You can code to:
- Add custom functions.
- Define EnableX webhook functions to execute your code block along with the associated event.
- Make use of the data received with event notifications from EnableX video sessions.
- Make use of global variables and room-object.
Webhook Functions
A webhook function is a third-party server-hosted JavaScript file URL. The JavaScript file is included in HTML HEAD to make it available at the browser endpoint for execution.
Webhook functions help you map your code block to a specific event and execute it when a related event occurs. You can define one or many of these functions as per your requirement to execute your code at the right moment. If you do not define any of the available webhook functions, the execution of the related function is skipped.
Available Webhook Functions
-
Room Connection
enxHookRoomConnected(): Executed when an endpoint is connected to the video room.enxHookRoomDisconnected(): Executed when an endpoint disconnects from the video room due to network fluctuation, explicit disconnect, or at the end of the session. The reason for disconnection may be known through the data received with the related event.enxHookRoomReconnected(): Executed when an endpoint is re-connected to the video room.
-
User Connection
enxHookUserConnected(): Executed when a user is connected to the video room.enxHookUserDisconnected(): Executive when a user is disconnected from the video room.
-
Moderated Entry
enxHookRoomAwaited(): Executed when an endpoint waits to get moderator's permission to get connected to the video room.enxHookRoomEntryAllowed(): Executed when the moderator permits an endpoint to connect with the video room.enxHookRoomEntryDenied(): Executed when the moderator denies an endpoint from getting connected to the video room.
-
Streams
enxHookStreamSubscribed(): Executed when an endpoint successfully subscribes to one of the remote streams available in the video room.
-
Messaging & Signaling
enxHookCustomSignalReceived(): Executed when an endpoint receives a custom signal from any other endpoint connected to the video room.
Note:
- The webhook function names are case-sensitive.
- These functions have access to the room object and all other global variables in Video Embed.
Event Data
Each endpoint receives event notifications from the connected video room with related data in the JSON format. These data structures, as received, are made available to you in the form of a key in an object named enxEvents.
Available Event Data:
-
Room Connection
enxEvents.roomReconnected: Data received when the video room is reconnected.enxEvents.roomDisconnected: Data received when disconnected from the video room. It includes the reason of disconnection.
-
User Connection
enxEvents.userConnected: Data received when a user is connected to the video room. Data includes metadata of the connecting user as{ "clientId": "String", "name": "String", "role": "String"}enxEvents.userDisconnected: Data received when a user is disconnected from the video room. Data includes metadata of the disconnecting user as{ "clientId": "String", "name": "String", "role": "String"}
-
Moderated Entry
enxEvents.roomEntryAllowed: Data received when an awaited user is allowed into the video room.enxEvents.roomEntryDenied: Data received when an awaited user is denied entry to the video room.
-
Streams
enxEvents.streamSubscribed: Data received when a remote stream is subscribed.
-
Messaging & Signaling
enxEvents.customSignalReceived: Data received when a custom signalling event is received.
Coding Example
Example 1: Webhooking Basics
-
Code
- Write your code in a JavaScript file. Try it in enxHookRoomConnected() and enxHookRoomDisconnected() webhook functions.
- Host the JavaScript file on a secured server, that is, the JavaScript file is accessible over https://.
Sample Code
// Your custom code block in the enxHookRoomConnected() functionfunction enxHookRoomConnected() {alert("You are connected to Video Room");}function enxHookRoomDisconnected() {alert("You are disconnected from Video Room.");}
-
Setup
- Follow the steps from Set Up Code Inserts to add external files in Video Embed.
- Add your JavaScript file as a JavaScript URL insert.
-
Test
- Try to connect to your Video Embed and see your code in action.
- As soon as the configured endpoint connects to the video room, the JavaScript alert, You are connected to Video Room, is displayed.
- After the endpoint disconnects from the room, the JavaScript alert, You are disconnected from Video Room, is displayed.
Example 2: EnableX FaceAI Implementation
For detailed information about FaceAI implementtaion, see EnableX FaceAI Documentation.
-
Code
-
Download the FaceAI library.
-
Host it on your server.
-
Write your FaceAI handling code in a JavaScript file. Preferably define it in the
enxHookRoomConnected()webhook function. -
Ensure the webhook function definition contains the following:
- FaceAI event listeners that you want to evaluate and get notified of with data points.
-
Make a calculatation using the data points that you received.
-
Play or display the calculated data in HTML DOM.
-
Sample Code
// Your Custom Code Block for Face AI in enxHookRoomConnected() functionfunction enxHookRoomConnected() {const FaceAI = new EnxFaceAI(); // Construct the Object// Config Face Detector Analysisconfig = {faceDetector: {maxInputFrameSize: 200,fullFrameDetection: true}};FaceAI.init(response, localStream, config, function (event) {// event.result == 0 - All Ok to process})window.addEventListener(`face-detector`, (evt) => {const faces = evt.detail.totalFaces;// Show on UI});}// Custom Code block ends
-
Setup
- Follow the steps from Set Up Code Inserts to add external files in Video Embed.
- Add the hosted FaceAI Library URL as JavaScript URL Insert.
- Add your FaceAI handling JavaScript file as JavaScript URL insert.
- Follow the steps from Set Up Code Inserts to add external files in Video Embed.
-
Test
- Try to connect to your Video Embed and see your code in action.
Do's and & Don'ts
While developing a JavaScript library to insert or preparing code blocks to insert against exposed events, application developers must follow the below guidelines:
Do's
- Read the Video Embed JavaScript library to understand how it codes and works. Make a note of variables and objects that are in use.
- Read the web SDK topics that help you understand how specific functions work and how they can be used to extend the functionality.
- Test your updates thoroughly.
- Resolve the CORS issue against JavaScript inserts, if any.
- While defining CSS class or object names, use a unique prefix (for example, enxEmbed_CLASSNAME or enxEmbed_OBJECTNAME) to ensure that the class or the object name does not affect existing class or object definitions with the same name.
Don'ts
- Do not re-declare existing variables and objects
- Do not update the values of existing variables and objects. You can refer to their values to use them in your code.
For more information, see Query String Parameters for Video Embed.