Browser Compatibility
The EnableX Video service is based on WebRTC. WebRTC is an open framework for the web that enables Real-Time Communications (RTC) capabilities in a browser. The EnableX Video service is supported on browsers that support WebRTC and Polyfill.
Browser Support for Web SDK
The web SDK is supported on the following browsers:
- Google Chrome*
- Mozilla Firefox
- Microsoft Edge
- Safari on iOS 12.1.4+**
- Safari 12.1+ on macOS**
- Opera
- All browsers based on Google Chromium and its derivatives
Note:
- For Google Chrome, use the latest version of Chrome on desktop for a better user experience.
- For Safari, upgrade to the latest version of the Web SDK.
Desktop
See the following table for the supported browsers on desktop:
| Platform | Chrome 72+ | Firefox 56+ | Safari 12.1+ | Opera 45+ | QQ 10.5+ |
|---|---|---|---|---|---|
| MacOS 10+ | Yes | Yes | Yes | Yes | Yes |
| Windows 7+ | Yes | Yes | Not Applicable | Yes | Yes |
Mobile
The browser support on mobile devices majorly depends on the following:
- Capabilities of mobile devices
- Codec implementation of browsers on mobile devices.
-
On Android 4.1 and later, the Web SDK supports Chrome 58 and later.
- The currently supported version of Chrome is Chrome 72+.
- EnableX recommends that you use VP8 video compression format.
- Android's support of H.264 video compression standard is hardware dependent. Some Android devices do not support H.264. As H.264 is no longer supported, EnableX does not recommend using it.
-
On iOS 11 and later, the Web SDK supports the Safari browser. Although iOS 11 officially supported WebRTC in its Safari browser with many limitations and issues, EnableX doesn't recommend web application development using Web SDK for iOS 11. Instead, develop iOS mobile app using iOS SDK
-
On iOS 12.2 and macOS 10.14.4 Beta versions, VP8 is available in Safari 12.1 for a consistent WebRTC experience.
Limitations
Support for some features may vary by browser and platform, due to various browser engine implementations. Known issues and limitations are:
On supported Chrome 81, Safari, and Firefox or later browsers device IDs are only available after a user (participant, moderator who is entering a video call through a browser) has permissions to use the media device.
Chrome
- While the Web SDK supports Chrome 72 and later versions, some APIs may work only on specific versions of Chrome.
For more information, see the API Reference.
On Chrome 84 for macOS, when using the H.264 codec, the frame rate may drop. This issue has been reported as Issue 1088650 and can be found here. EnableX recommends that you use VP8 instead of H.264, which is the EnableX default codec on MacOS for Chrome 84 and later versions.
Safari on iOS and macOS
- Safari 11 only supports a video resolution of 480 pixels and higher.
- Safari 12.1 or earlier only support the H.264 codec.
- On Safari 13, users may not be able to hear other users.
- On iOS Safari 14.2 and macOS Safari 14.0.1, the audio may be stuttering.
- The
addTrackandremoveTrackmethods are not supported. - The dual stream mode is not supported.
- When using APIs to obtain the quality statistics, the APIs return 0 as value of some of the properties. For example, when calling
getLocalAudioStatsto get the audio statistics of the local stream, the values ofRecordingLevelandSendLevelare 0.
Device permission limitations:
- Obtaining the output device information (for example audio device) is not supported. It does not support
getPlayoutDevicesandsetAudioOutputmethods. - Audio is not available in the stream playback if Auto-Play is not enabled on Safari. To fix this issue, call the
navigator.mediaDevices.getUserMediamethod to obtain the required device permissions before playing a stream.
iOS only issues
- The audio routing may change randomly. Sometimes, the audio is routed to the speakerphone when a headset is connected or to the earpiece when no headset is connected.
- The volume of a remote user may change randomly on iOS 13.
- Safari does not support the
getAudioLevelmethod on iOS. - If you call
getUserMediatwice to obtain two tracks of the same media type, the first track is muted or black.
The following issues may occur occasionally:
-
On iOS 13, if a user switches to other applications that use microphone or camera, for example, Siri or Skype, and then switches back, the audio sampling or video capture fails.
-
A user can no longer hear any remote users after an audio session is interrupted. This can occur if the user performs the following actions:
- mutes or unmutes the audio,
- uses Siri,
- or answers an incoming call.
Firefox
- Changing the default frame rate (30 FPS) is not supported.
- Setting the video profile does not take effect on the following devices:
- MacBook Pro (13-inch, 2016, Two Thunderbolt 3 ports)
- Windows 10 (MI)
- When using APIs to obtain the quality statistics, the APIs return 0 as value of some of the properties. For example, when calling
getLocalAudioStatsto get the audio statistics of the local stream, the values ofRecordingLevelandSendLevelare 0. - On Macs with the Apple M1 chip, Firefox does not support H.264. For more details, see the Firefox documentation.
- When the Web SDK on Firefox communicates with the SDK on some other devices, the video on Firefox is rotated.
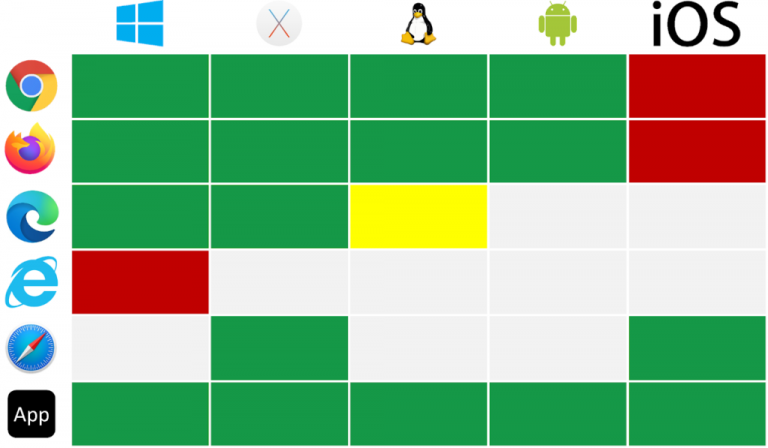
Compatibility Matrix
WebRTC Support: Browser & Device

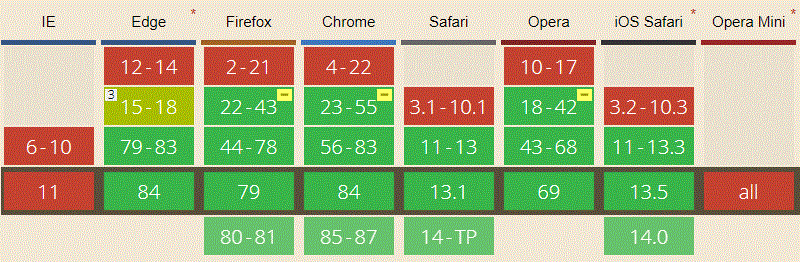
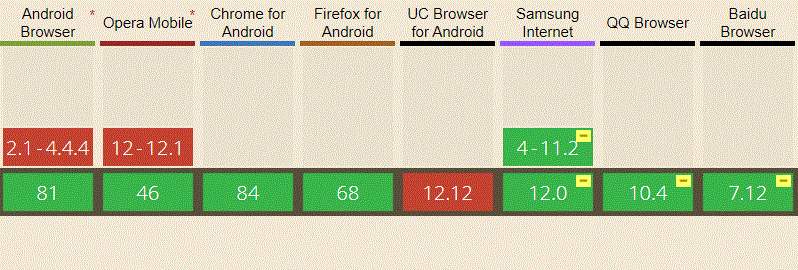
WebRTC Support: Browser Version


Screen Sharing Support: Browser & Device
| OS / Browser | Chrome v72+ | Safari | Firefox | Edge |
|---|---|---|---|---|
| Windows | Yes | Yes | Yes | Yes |
| OSX | Yes | Yes | Yes | |
| Ubuntu | Yes | Yes | ||
| Android | Receive Only | Receive Only | ||
| IOS 12+ | Not Applicable | Receive Only |