Co-Browsing with Video Embed
Co-browsing is collaborative and interactive. It allows participants to browse together during a video conference call. In addition, co-browsing is simultaneous and synchronous. It allows the participants to see what the other participant does on the screen in a co-browsing session.
Below are few examples of how you can use co-browsing to expand your customer interaction:
- Fill out forms and applications together, guiding the participants in real-time.
- Showcase two-way interactive presentations that are more engaging for your participants, viewers, or audience.
How Does Co-Browsing work?
Co-browsing is related to a website or webpage. You must prepare your website or webpages for co-browsing before inviting others to join a co-browsing session with you through a Unique URL, that is, an existing URL with some Query String parameters.
When users join a co-browsing session, they can see each other's cursor position on the page, and all actions taken by one user at one end are replicated for the user at the other end. If one user clicks on a link, the user at the other end reaches the same page.
You can invite more people to join the same co-browsing session.
Steps for Co-Browsing with Video Embed
The following steps demonstrate how to use co-browsing with video embed.
Update your Website/Webpage to Co-Browse
Update your website with the simple steps given below:
- Download EnxCoBrowse.js JavaScript file . It helps in the easy integration of co-browsing.
Note: EnxCoBrowse.js is a .zip file.
- Extract the JavaScript file and save it within a directory on your website's accessible path.
- Add the code given below to each webpage you want for co-browsing.
Note: Add the code either within the HEAD tag or toward the end of the page
<script src="/PATH/EnxCoBrowse.js"></script><script src="https://togetherjs.com/togetherjs-min.js"></script>
Now, your website or web pages are ready for a co-browsing session.
Note:
- Open-source libraries like TogetherJS make it easy for application developers to create custom browsing experiences. By using Together.JS, you can extend the co-browsing library to support your specific needs.
- By reading through all the features and supporting documentation, you can extend EnxCoBrowse.js to meet your specific needs.
Enable Co-Browsing through Visual Builder (Template Editor)
To enable the co-browsing feature in video embed, do the following:
- SIGN IN to the Portal and go to the dashboard of your embed project through Video / Settings menu.
Note: If you do not have an account, SIGN UP here.
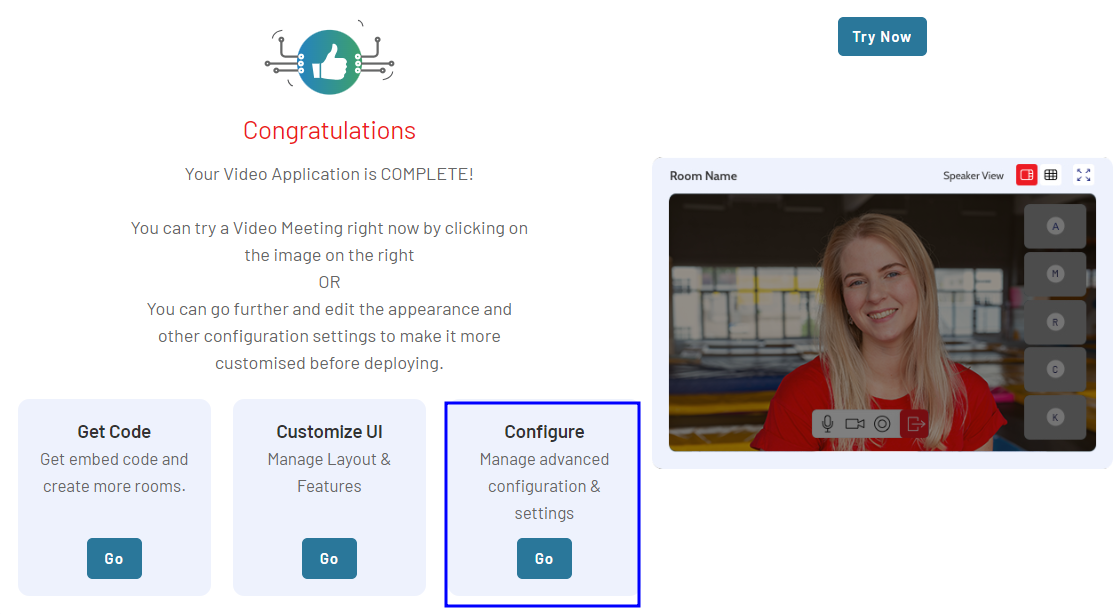
- In the Configure box, click on the Go button. This will direct you to the Low-Code Features interface.

Alternatively, you can follow these steps to navigate to the Configure for the selected project:
- Navigate the Video section in the left menu pane and select Dashboard option from the drop-down.
- Select the project for which you want to configure advanced features. This will take you to the project summary page.
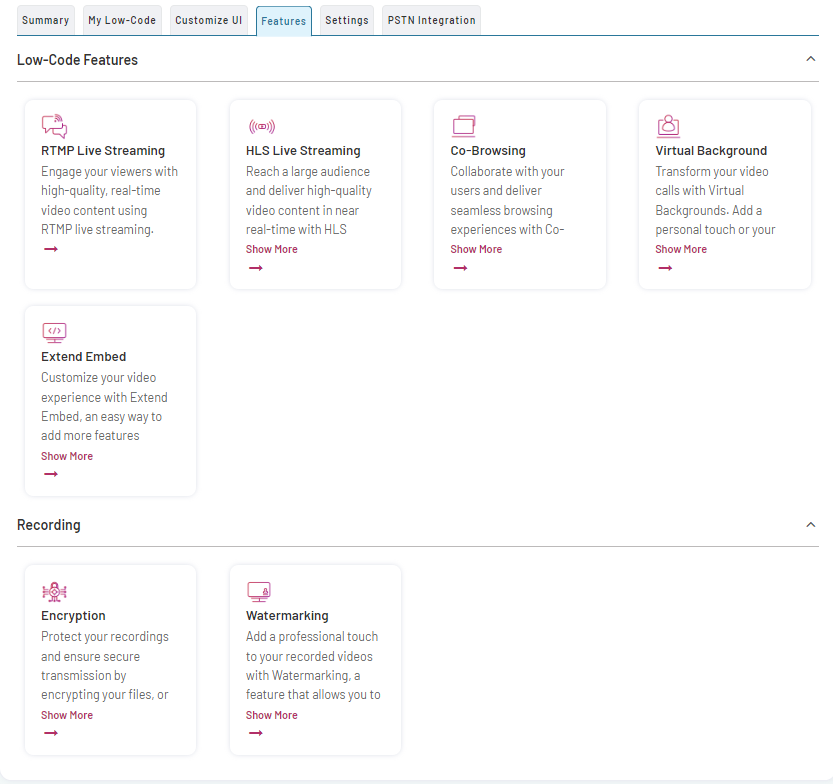
- On the project summary page, select the Features tab.
- The Low Code Features interface will open, presenting you with a range of advanced features.
You can configure features and settings, automate application workflow, and add more features by using the following tabs:

- Navigate and click the Co-Browsing box.
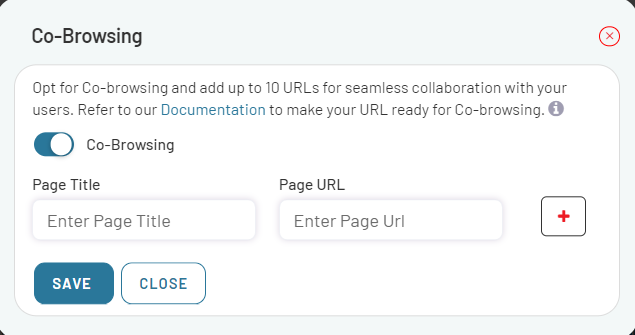
- Toggle the Co-Browsing feature to enable or disable it as per your requirement.
Enter the Page Title and URL

- In the required field, enter the Page Title associated with the web page you want to share during Co-browsing.
- Provide the corresponding URL of the web page.
- You can add a maximum of 10 URLs for Co-browsing.
Note:
- You can now add a single URL or multiple URLs for co-browsing with video embed.You can delete previously added URLs to add new ones.
- These are the URLs you will see in video embed to share with other participants for co-browsing. These URLs are the starting point to co-browsing whatever you want to share. Once shared, you can browse through all pages of your website.
- Once done, click on SAVE button.
Test your Embed for Co-Browsing
- Go to your Embed Page or open Moderator URL of your Embed.
- Get someone to join as a participant too.
Note: The Co-Browsing feature does not appear until another participant or the moderator joins.
- Click the Co-Browsing option in the toolbar.
Note: You get a co-browsing screen. It lists all the URLs you had added through the form.
- Select one URL and hit the button.
- A browser window or tab will open on your side as well as on the other side with the same URL that you shared.
Note: If the new browser window does not open on either end, check that your browser's pop-up blocker isn't blocking it. If necessary, disable the pop-up blocker and share the URL again.
- Both ends can now browse the URL/Website at the same time.
To explore other features, visit this page.