Extend Video Embed
You can extend the Video Embed feature by adding your JavaScript libraries.
You can add new features, functions, and UI/UX to Video Embed by using the Webhook Function framework. You can also pair Video Embed with an external CSS and a JavaScript library and execute them together. This allows users to customize the look and feel of their Video Embed and add new features or functions that may not be available in the base Video Embed. Additionally, they can extend video room events to integrate with other services and applications.
To add your own JavaScript library and customize your Video Embed, follow these steps:
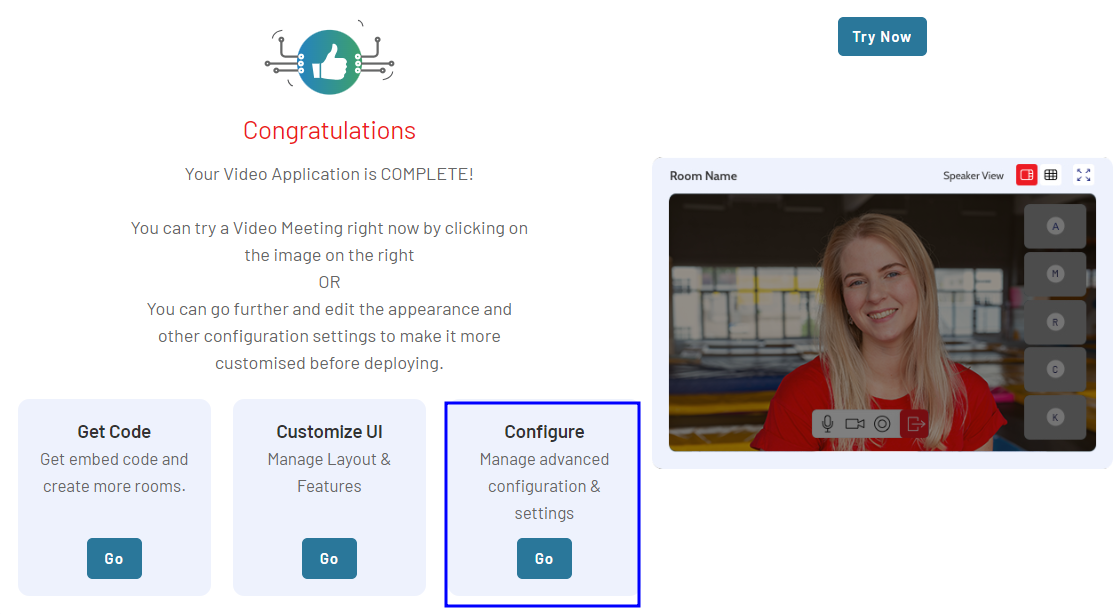
- In the Configure box, click on the Go button. This will direct you to the Low-Code Features interface.

Alternatively, you can follow these steps to navigate to the Configure for the selected project:
-
Navigate the Video section in the left menu pane and select Dashboard option from the drop-down.
-
Select the project for which you want to configure advanced features. This will take you to the project summary page.
-
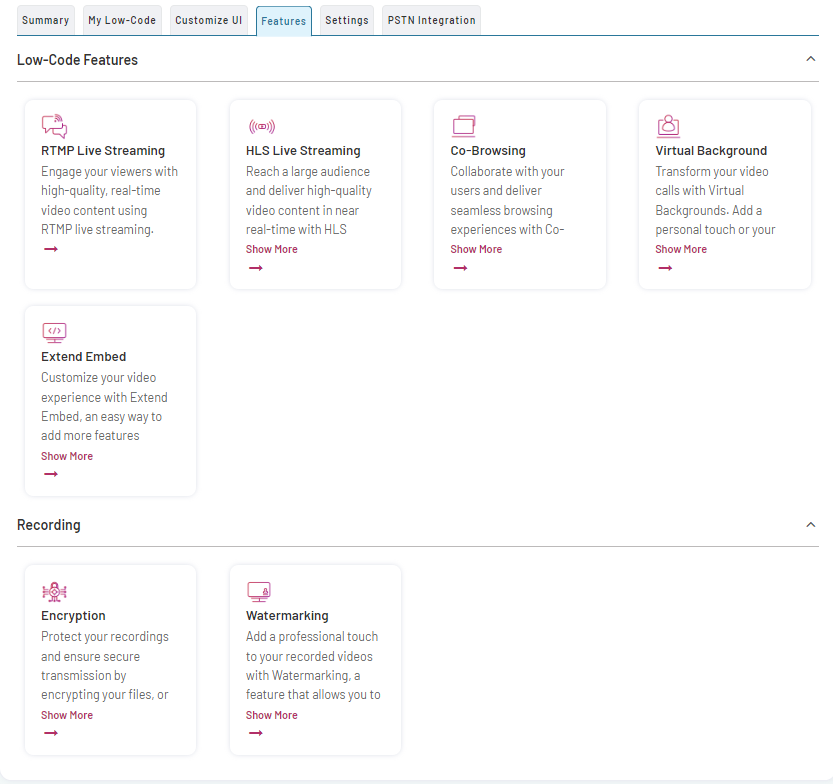
On the project summary page, select the Features tab.
-
The Low Code Features interface will open, presenting you with a range of advanced features.
You can configure features and settings, automate application workflow, and add more features by using the following tabs:

-
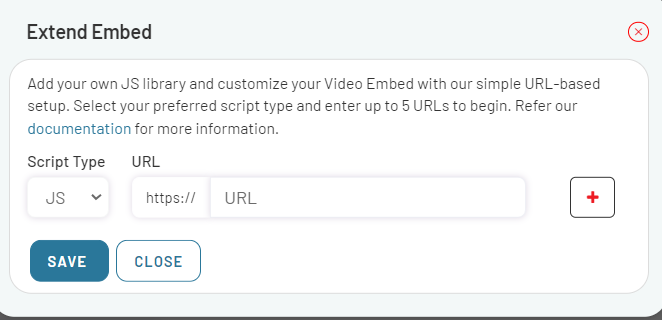
Navigate and click the Extend Embed box.
-
Select your preferred Script Type (such as JS and CSS).
-
Enter up to 5 URLs, starting with https://, to include the necessary JavaScript libraries.
-
Enter the URLs (up to 5) that point to your desired JS or CSS libraries, starting with https://.

For detailed information, see Extend Video Embed
Visual builder is a user-friendly, drag-and-drop interface that allows you to quickly create an iFrame code without prior coding knowledge. It offers a wide range of customization options and features that make it easy to generate code even for those who do not have coding experience.
The advantage of EnableX Visual Builder is that it does not require the use of a third-party plugin. This makes the development process simpler and faster, as application developers do not need to spend time researching compatible plugins, configuring them, and debugging any issues that arise. It also reduces the risk of incompatibilities as all the components are developed by the same team.
Now, you have completed specifying the configuration settings. Proceed to the next step - Embed Video Meeting Into Your App or Site.
To explore other features, visit this page.