Virtual Background with Video Embed
Virtual video backgrounds provide an excellent way to use a professional backdrop when representing your company in a meeting. For instance, you can set up a virtual background with your company logo or a branded image to create a consistent and professional look in your video conferences.
Overview
The virtual background feature allows users to blur their video backgrounds or use images from their library as video backgrounds. This feature works best with a physical green screen as your backdrop or with a uniform lighting on a plain backdrop. In other cases, the users may experience patchy edges.
Set Up Virtual Background
Using a virtual background in your Video Embed requires you to perform the following steps:
Enable Virtual Background
Enable virtual background through Visual Builder. You can edit the Video Embed template and add more features.
You can enable virtual background in the following ways:
While Getting Started with Video Embed
-
Create a video service project. For more information, see Create a Video Project.
-
Get started with low-code Video Embed development. For more information, see Get Started with Low-Code.
-
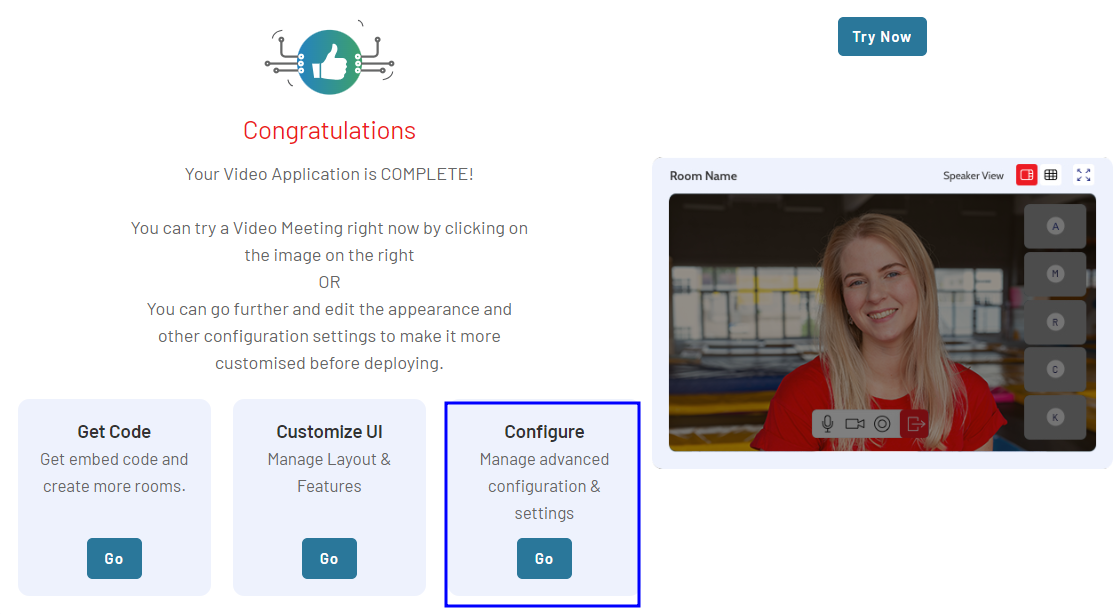
At the last step of the low-code Video Embed development wizard, click the Configure box and click GO button.
For more information, see Low Code Wizard.

Alternatively, you can follow these steps to navigate to the Configure for the selected project:
-
Navigate the Video section in the left menu pane and select Dashboard option from the drop-down.
-
Select the project for which you want to configure Virtual Background features. This will take you to the project summary page.
-
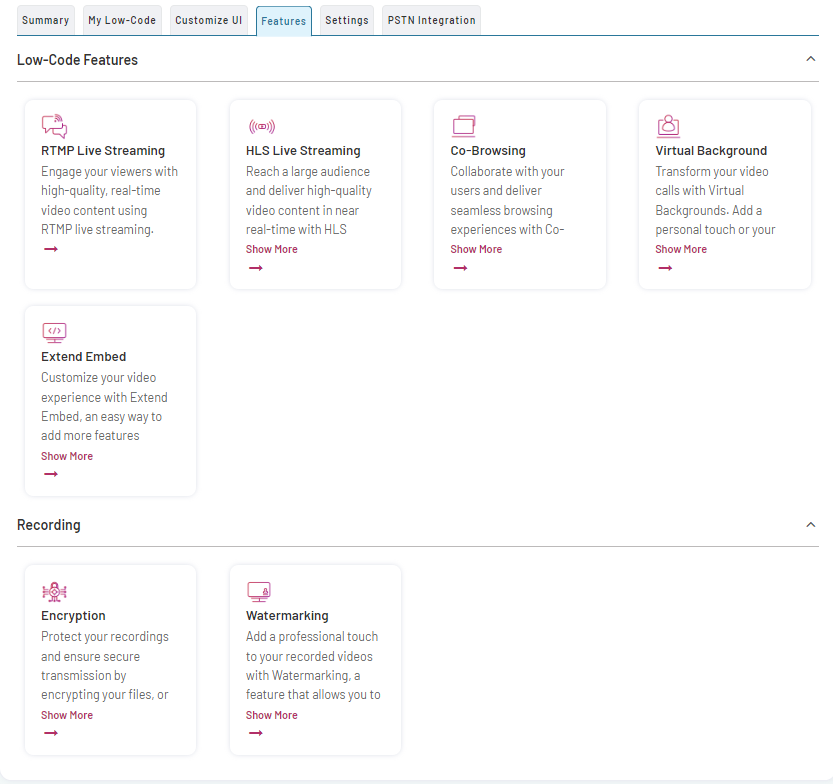
On the project summary page, select the Features tab.
-
The Low Code Features interface will open, presenting you with a range of advanced features.

To add an image as your background during a video call, do the following:
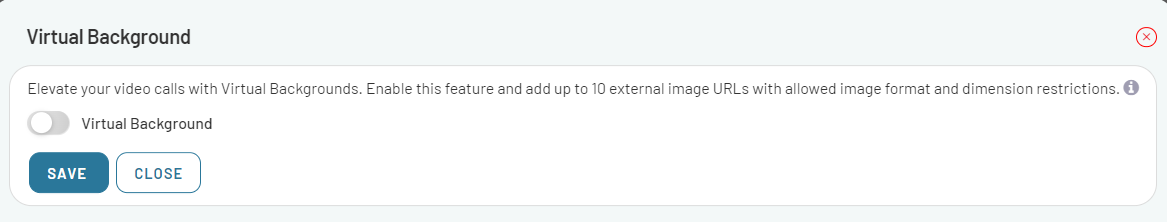
- Navigate and click the Virtual Background box.

- Toggle the Virtual Background feature to enable or disable it as per your requirement.

-
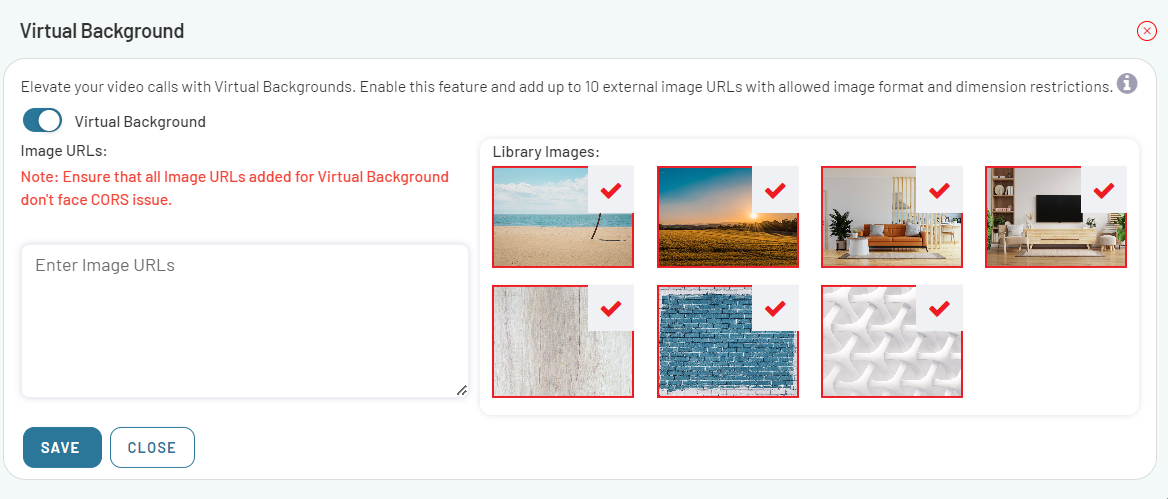
Select an image as a virtual background from the pre-existing images available in the library.
-
Alternativly, Enter the desired image URLs.
Note: Ensure that all Image URLs added for Virtual Background do not face CORS (Cross-Origin Resource Sharing) issues.
-
Once you have entered the desired image URL or selected an image from the existing library, click on SAVE button.
Use the Default Image Library
The images located in the image library that you want to use for Video Embed must have the following settings:
- Maximum size of the image: 600x400px (prescribed for better performance)
- Image format: JPG, JPEG
- Image size: 200KB (prescribed for better performance)
Use a Dynamic Image Library through Query String
Image URLs for virtual background can also be passed through a query string. When a query string is used to define the image library, it overrides the default image library. To use a query string, pass **virtual_bg_imgs=IMG_URL** as the query string parameter. To add multiple images, specify this parameter multiple times in the query string.
- Maximum size of the image: 600x400px (prescribed for better performance)
- Image format: JPG, JPEG
- Image size: 200KB (prescribed for better performance)
Note: Image URLs must be hosted on HTTPS, which handles the Cors issue. Images are not embededed if the Cors issue exists.
For more information about query string parameters, see Query String Parameters.
Test your Video Embed with Virtual Background
-
Open your application with Video Embed.
-
Click the Virtual Background option in the toolbar.
A preview of the virtual background is displayed. You will see the pre-configured Blur background option in the preview.
- Try it to experience how it looks.
To explore other features, visit this page.