Get Media Devices
The MediaStream API provides a way to access device cameras and microphones, which may be used to create media streams to publish into the video rooms. The API also provides information about the devices that can capture and render media.
Get a List of All Microphones
The EnxRtc.getDevices() method provides a list of all the microphones connected to your device. The browser prompts the user to grant access to the application for one or both devices (as applicable). The user must allow access for the successful initiation of the stream. If the access allowed, the media-access-allowed event is received at the endpoint, and the method returns a list of devices. If the access is disallowed, a media-access-denied event is received at the endpoint, and the method returns error code 1144.
You can initiate a stream using either the browser's default audio device or by specifying the ID of the audio device connected to the device running the client application, which requires you to get the Device IDs of all the connected devices.
- Method:
getDevices(Callback) - Event Listeners:
media-access-allowed: When the user grants permission to the application to access the media devices.media-access-denied: When the user denies permission to the application to access the media devices.
- Returns: List of devices.
Sample Code
EnxRtc.getDevices( function(response) {if( response.result === 0 ) { // success// Response object given separately after the Code Snippetvar camList = response.devices.cam; // Camerasvar micList = response.devices.mic; // Microphonesvar speakerList = response.devices.speaker; // Speakers}else if(response.result === 1144){ // Error}});// Access allowedstream.addEventListner('media-access-allowed', function (response) {/*response = {stream: StreamObject,type: "media-access-allowed"}*/});// Access deniedstream.addEventListner('media-access-denied', function (response) {/*response = {type: 'media-access-denied',msg: err}*/});
Sample Success Response (With the list of devices)
{"result": 0,"devices": {"cam":[{"deviceId": "","groupId": "","label": "" ,"kind" : ""}],"mic": [{"deviceId": "","groupId": "","label": "" ,"kind" : ""}],"speaker": [{"deviceId": "","groupId": "","label": "" ,"kind" : ""}]}}
If you’re using getUserMedia() within an , you can request permission just for that frame, which is clearly more secure than requesting a more general permission. Here, indicate we need the ability to use both camera and microphone:
Sample Code
<IFRAME src="https://my-website/rtc" allow="camera;microphone"></IFRAME>
Error Codes
| Error Code | Description |
|---|---|
| 1144 | Device access is denied. |
| 1146 | Failed to execute getUserMedia on media devices. |
| 1150 | Unknown reason. |
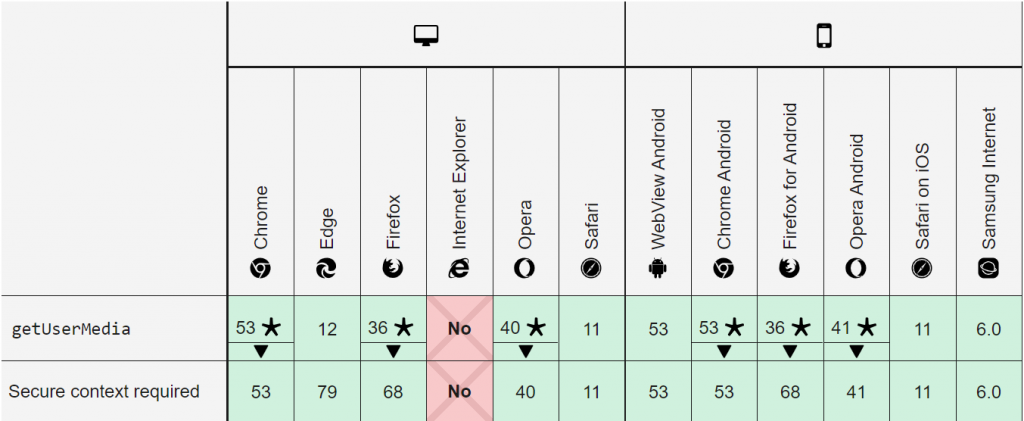
Browser Compatibility